XHTML 1 CSS 2 1 Content Presentation 2001 - android 背景 no-repeat
XHTML 1 CSS 2 1 Content Presentation 2001
关于html:如何在Ionic 4中设置背景图像 码农家园
Related

VSCode六大通用插件真香合集-博客
css background之設置圖片爲背景技巧- 台部落
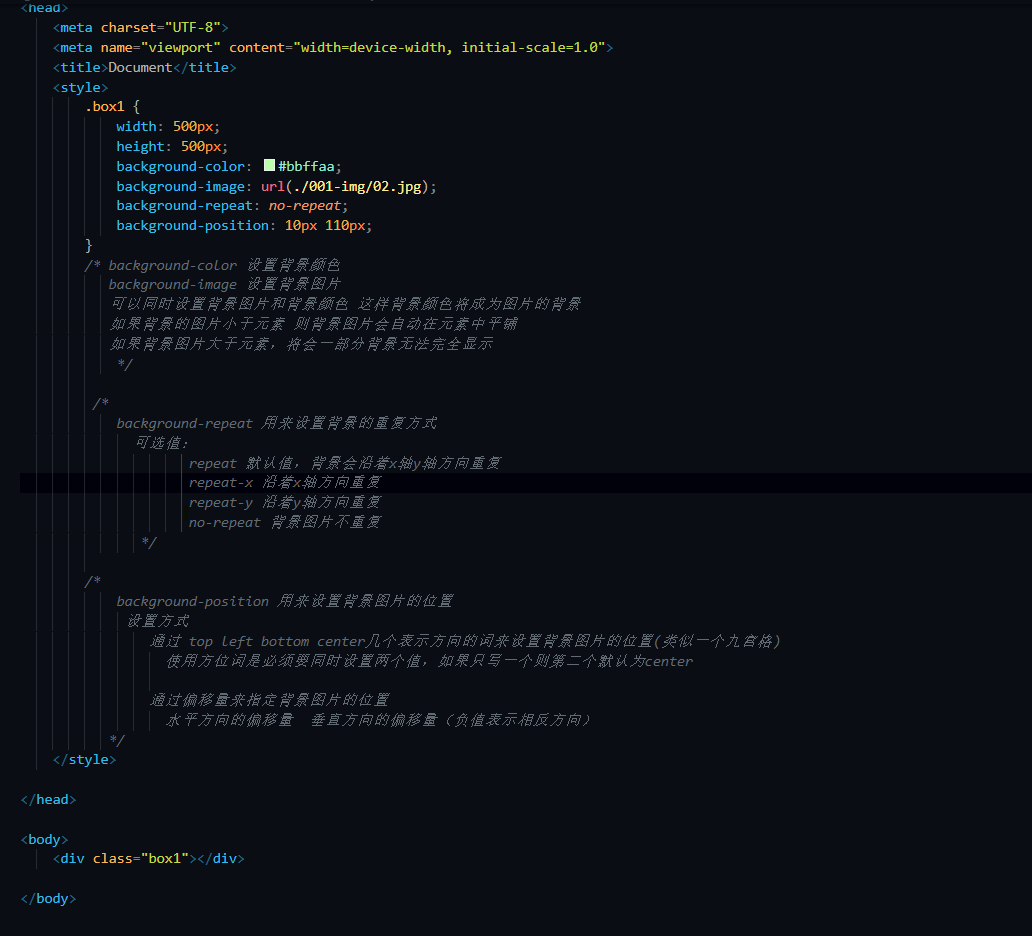
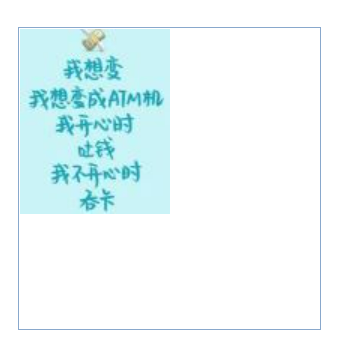
css 背景background-color 背景图片background-image 重复方式

CSS笔记10:css的背景u2014u20141.背景颜色2.背景图片3.背景平铺4.背景图片位置

div设置背景图片自适应_蛋黄卷阿龙的博客-程序员宅基地_div设置背景

学透CSS-万字长文助学图片属性(中)-attachment、clip、repeat、size

学透CSS-万字长文助学图片属性(中)-attachment、clip、repeat、size

关于html:如何在Ionic 4中设置背景图像 码农家园

vscode插件之自定义背景插件(background) - CodeAntenna

css背景图有边框background: url - 瓮豪- 博客园
 You have just read the article entitled XHTML 1 CSS 2 1 Content Presentation 2001 - android 背景 no-repeat. You can also bookmark this page with the URL : https://chicolbawe56c.blogspot.com/2022/12/xhtml-1-css-2-1-content-presentation.html
You have just read the article entitled XHTML 1 CSS 2 1 Content Presentation 2001 - android 背景 no-repeat. You can also bookmark this page with the URL : https://chicolbawe56c.blogspot.com/2022/12/xhtml-1-css-2-1-content-presentation.html



0 Response to "XHTML 1 CSS 2 1 Content Presentation 2001 - android 背景 no-repeat"
Post a Comment