ポップアップの表示 - Xamarin Microsoft Docs - android モーダル背景
ポップアップの表示 - Xamarin Microsoft Docs
NativeScript-Vue でネイテイブアプリの開発(チュートリアル + α) - to
Related

タブやモーダルなど、よく見かけるフロントエンドUIコンポーネントの

実は使いにくいかも?スマートフォンで要注意な定番UI・6選 UI改善

モバイル用のテーマの色に関するガイドライン ServiceNow Docs

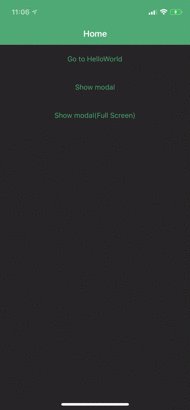
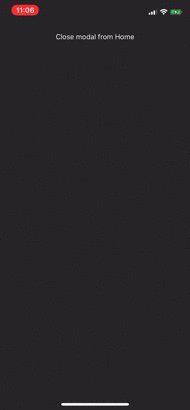
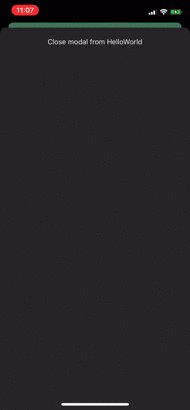
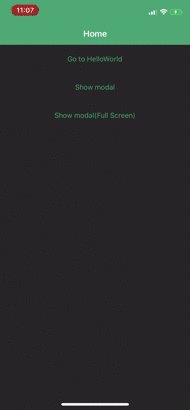
the status bar issue of react-native Modal on Android ( RN v0.57.0

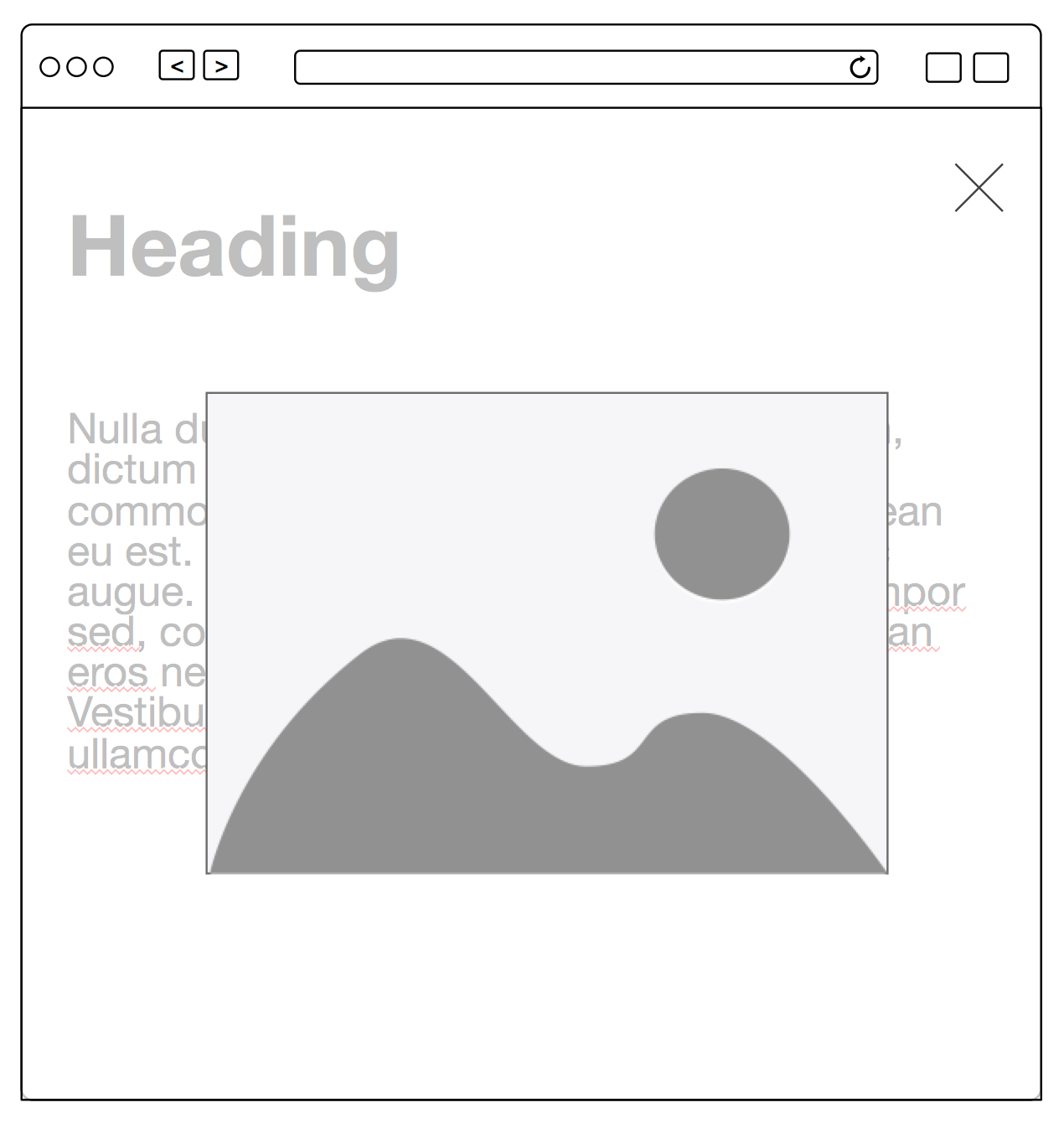
モーダルウィンドウを考える Accessible u0026 Usable

実は使いにくいかも?スマートフォンで要注意な定番UI・6選 UI改善

モバイル用のテーマの色に関するガイドライン ServiceNow Docs

Backdrop - Material Design
画面中央に表示するモーダルウィンドウを実装したい | Tips Note by TAM

Vue3. X custom pop-up component vue3.0 mobile pop-up window
 You have just read the article entitled ポップアップの表示 - Xamarin Microsoft Docs - android モーダル背景. You can also bookmark this page with the URL : https://chicolbawe56c.blogspot.com/2022/08/xamarin-microsoft-docs-android.html
You have just read the article entitled ポップアップの表示 - Xamarin Microsoft Docs - android モーダル背景. You can also bookmark this page with the URL : https://chicolbawe56c.blogspot.com/2022/08/xamarin-microsoft-docs-android.html


0 Response to "ポップアップの表示 - Xamarin Microsoft Docs - android モーダル背景"
Post a Comment