SwiftUIでグラデーションButtonを描画してみた|Tamappe Life Log - android ボタン 背景 グラデーション
SwiftUIでグラデーションButtonを描画してみた|Tamappe Life Log
動きに合わせて色をグラデーションさせる - メモ2ブログ
アイコン画像の色を変える方法を紹介!ホーム画面に統一感を出そう 
インスタストーリーの背景色を変更する方法──塗りつぶし、半透明 
CSSで背景グラデーションをtransitionさせる小技について記事を書き 
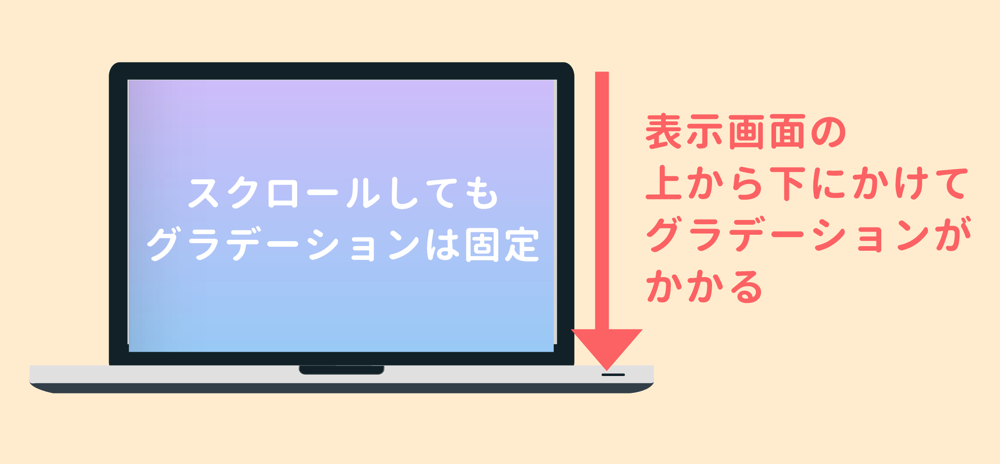
CSSでグラデーションを背景に使う方法:スクロール固定するには?
Android] XMLで透過のグラデーションを実現する - Qiita![Android] XMLで透過のグラデーションを実現する - Qiita](https://qiita-image-store.s3.amazonaws.com/0/35733/f59f438d-1674-653b-a0e0-b47885e793c7.png)
Androidアプリ開発] 透明ボタンを作ってみた DevelopersIO![Androidアプリ開発] 透明ボタンを作ってみた DevelopersIO](https://cdn-ssl-devio-img.classmethod.jp/wp-content/uploads/2013/09/android.png)
□レイアウトの背景にグラデーションを設定する - Androidアプリ開発の 
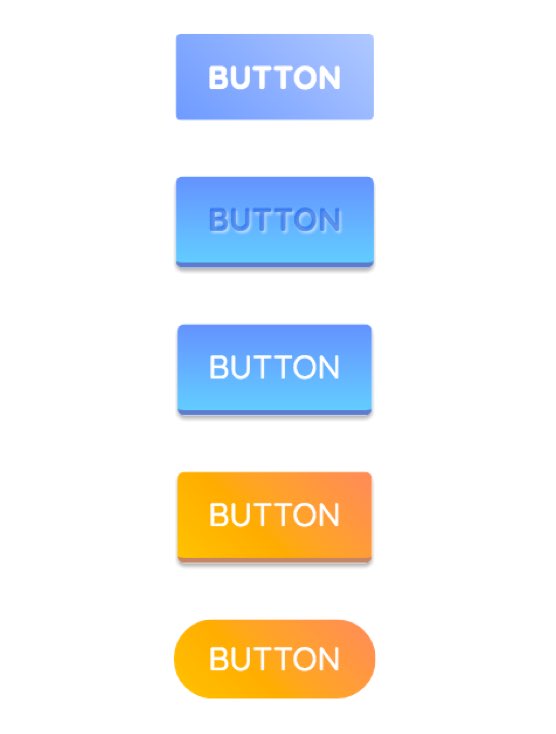
アニメーション付】CSSでできる美しいグラデーションボタンの作り方 
CSSのグラデーション(linear-gradient)の使い方を総まとめ!
たった数行のCSSのみ!グラデーションオーバレイで背景画像に重ねる 
0 Response to "SwiftUIでグラデーションButtonを描画してみた|Tamappe Life Log - android ボタン 背景 グラデーション"
Post a Comment