巧用CSS cross-fade()实现背景图像半透明效果« 张鑫旭-鑫空间-鑫生活 - android 背景 no-repeat
巧用CSS cross-fade()实现背景图像半透明效果« 张鑫旭-鑫空间-鑫生活
android - 在Android 上添加动态内容后,背景图像变为纯色- IT工具网
Related

vscode插件之自定义背景插件(background) - CodeAntenna

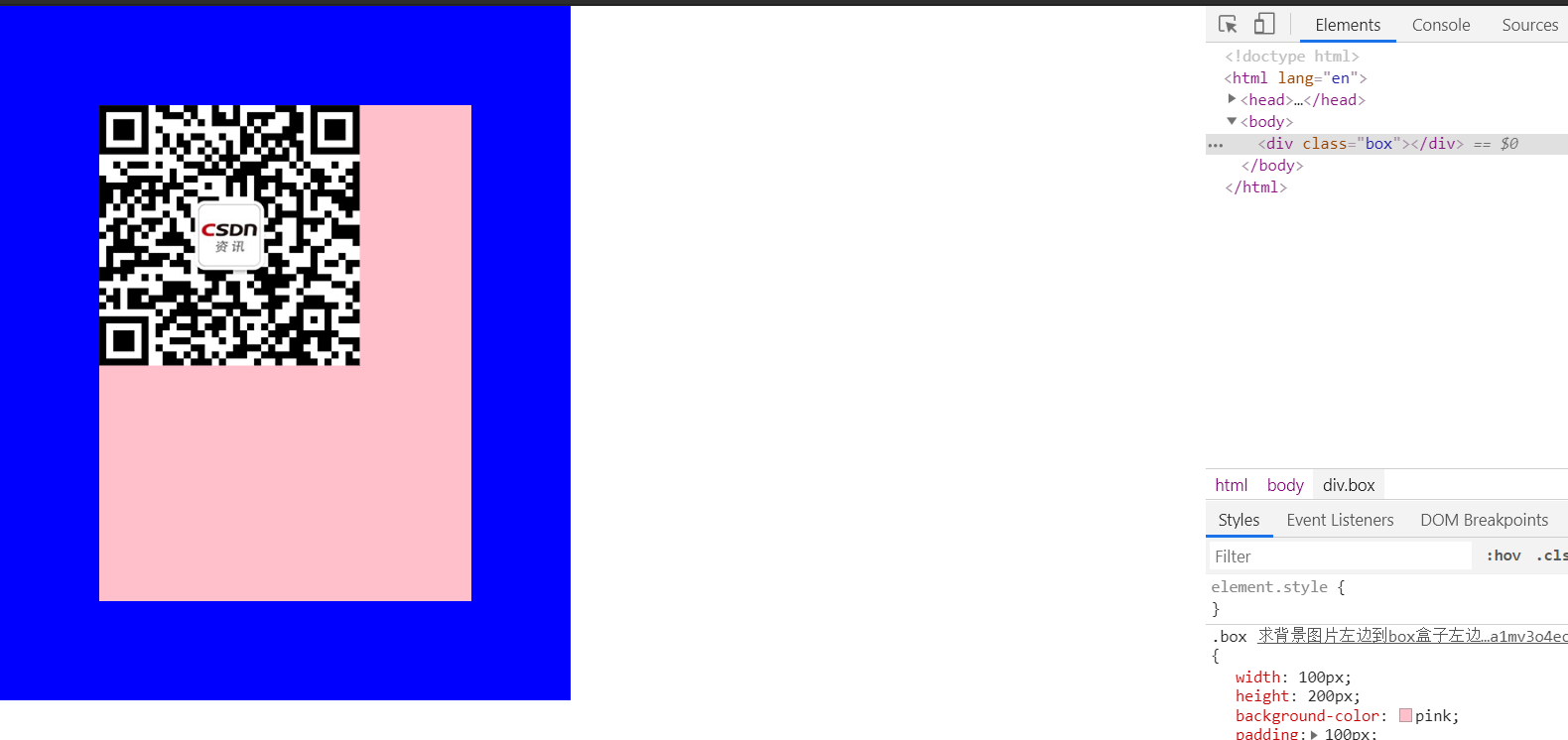
BUG -- 背景图片background-postion 值为百分比时无效- 代码天地

实现Progressbar的背景图片旋转- CodeAntenna

CSS 背景-CSS background - 半前端半设计的四不像- 博客园
网站头背景--2021牛年大气新风格下载及使用方法_资源下载_网钛ASP版_网
关于html:如何在Ionic 4中设置背景图像 码农家园

背景尺寸:cover leaves blank space in Chrome for Android - IT工具网

简单button样式的设置(不是直接将背景设置为图片,而是设置背景的颜色

CSS背景样式使用_张亚运的专栏-程序员宝宝- 程序员宝宝

关于背景图片设置的相关详解- 胡椒粉hjf - 博客园
 You have just read the article entitled 巧用CSS cross-fade()实现背景图像半透明效果« 张鑫旭-鑫空间-鑫生活 -
android 背景 no-repeat. You can also bookmark this page with the URL : https://chicolbawe56c.blogspot.com/2022/08/css-cross-fade-android-no-repeat.html
You have just read the article entitled 巧用CSS cross-fade()实现背景图像半透明效果« 张鑫旭-鑫空间-鑫生活 -
android 背景 no-repeat. You can also bookmark this page with the URL : https://chicolbawe56c.blogspot.com/2022/08/css-cross-fade-android-no-repeat.html


0 Response to "巧用CSS cross-fade()实现背景图像半透明效果« 张鑫旭-鑫空间-鑫生活 - android 背景 no-repeat"
Post a Comment