モーダルウィンドウを考える Accessible u0026 Usable - android モーダル背 景
モーダルウィンドウを考える Accessible u0026 Usable
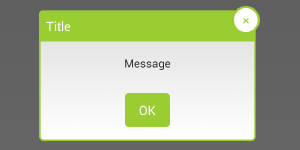
画面中央に表示するモーダルウィンドウを実装したい | Tips Note by TAM
Backdrop - Material Design
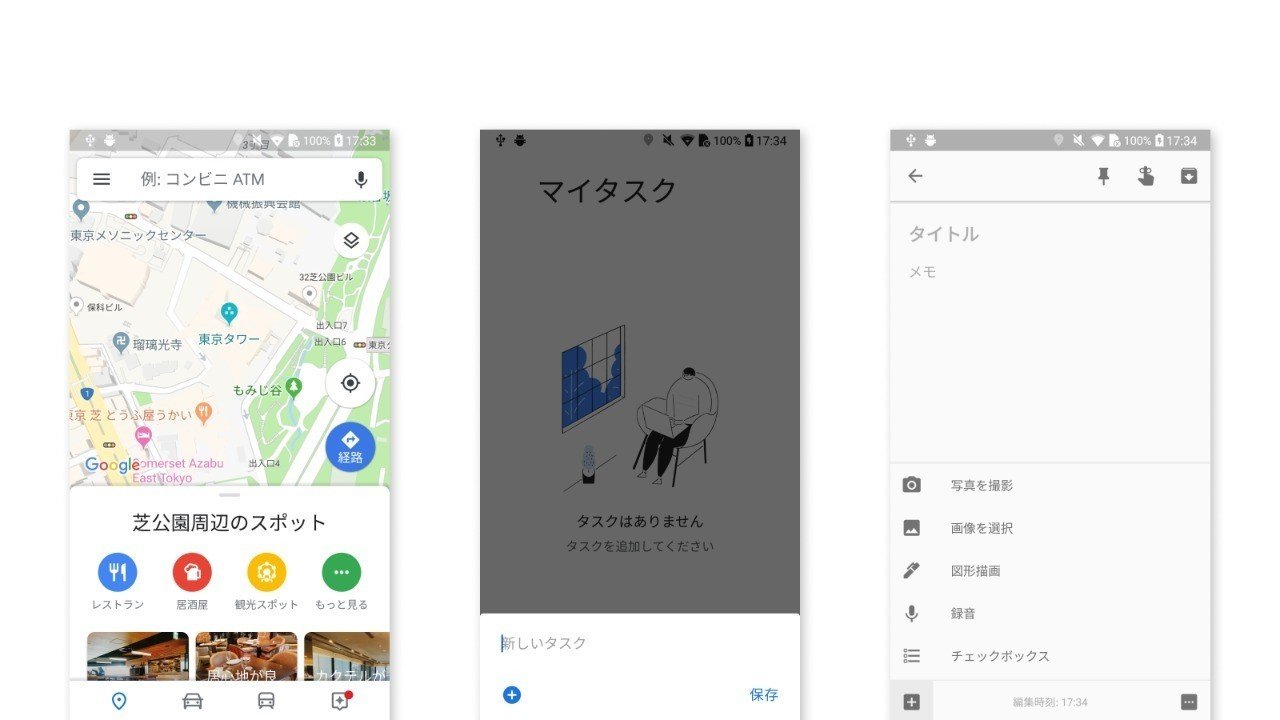
Material Design(Android)における半モーダルの解釈|Nabe|note
ポップアップの表示 - Xamarin Microsoft Docs
Swift・iOS】iphoneアプリで、ポップアップ(モーダル)を実装する方法 
Material Design(Android)における半モーダルの解釈|Nabe|note
Android Tips #45 Dialog をフルカスタマイズする DevelopersIO
タブやモーダルなど、よく見かけるフロントエンドUIコンポーネントの 
Flutter/Dart] showDialogのダイアログを領域外タップやバックキーで ![Flutter/Dart] showDialogのダイアログを領域外タップやバックキーで](https://joyplot.com/documents/wp-content/uploads/2020/11/flutter_dialog.png)
Material Design(Android)における半モーダルの解釈|Nabe|note
ポップアップ:問題のある10個のトレンドと代替手段 u2013 U-Site
0 Response to "モーダルウィンドウを考える Accessible u0026 Usable - android モーダル背 景"
Post a Comment