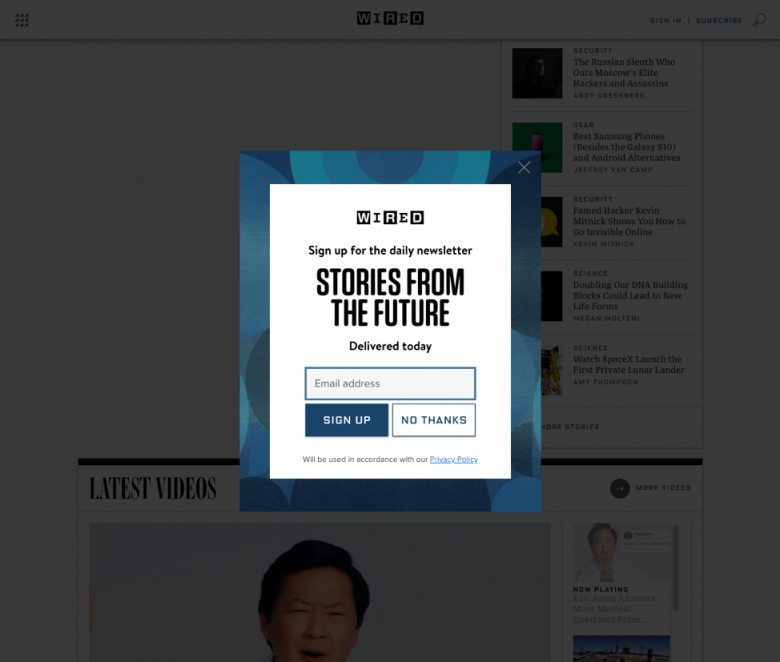
ポップアップ:問題のある10個のトレンドと代替手段 u2013 U-Site - android モーダル背景
ポップアップ:問題のある10個のトレンドと代替手段 u2013 U-Site
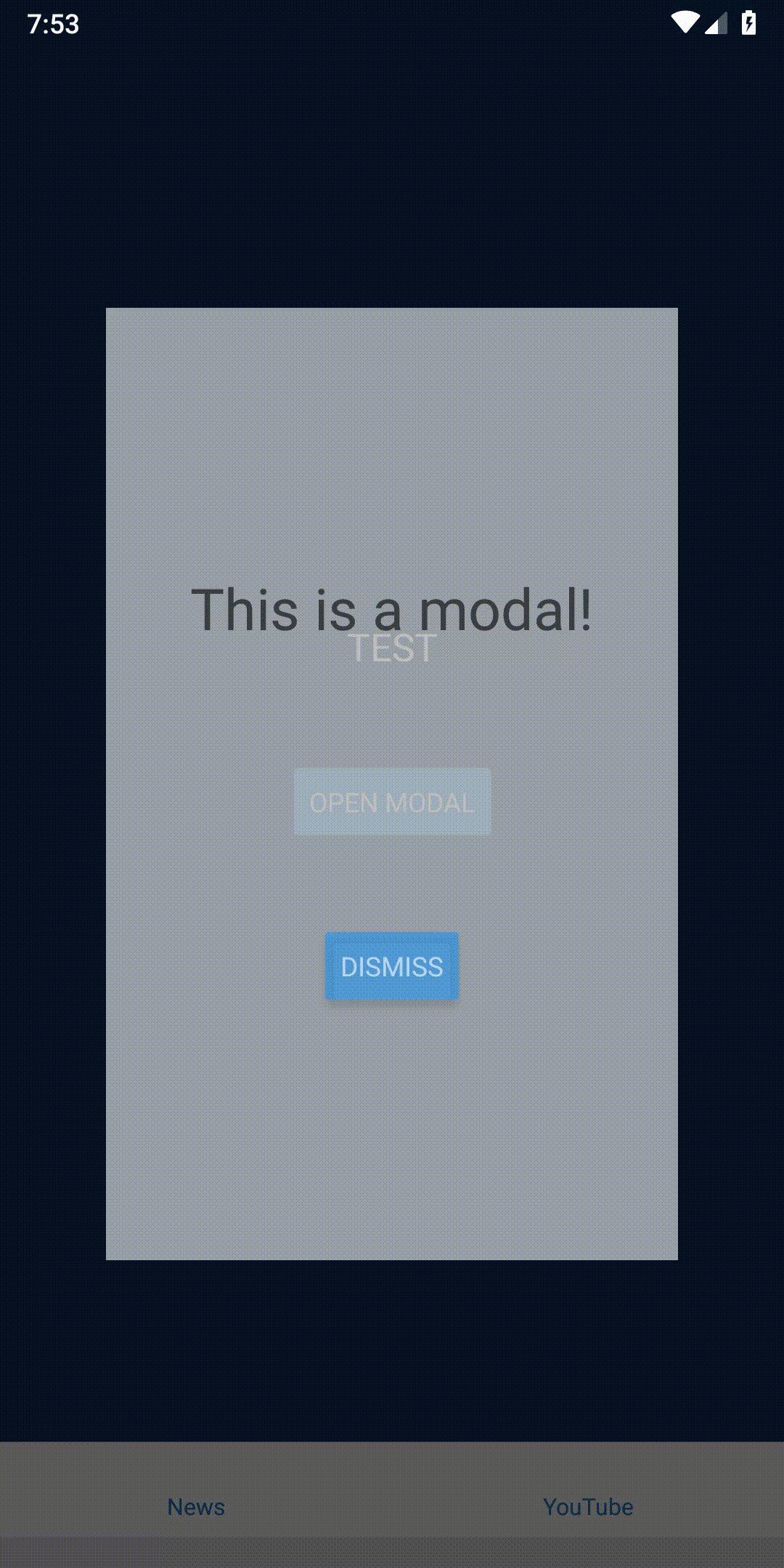
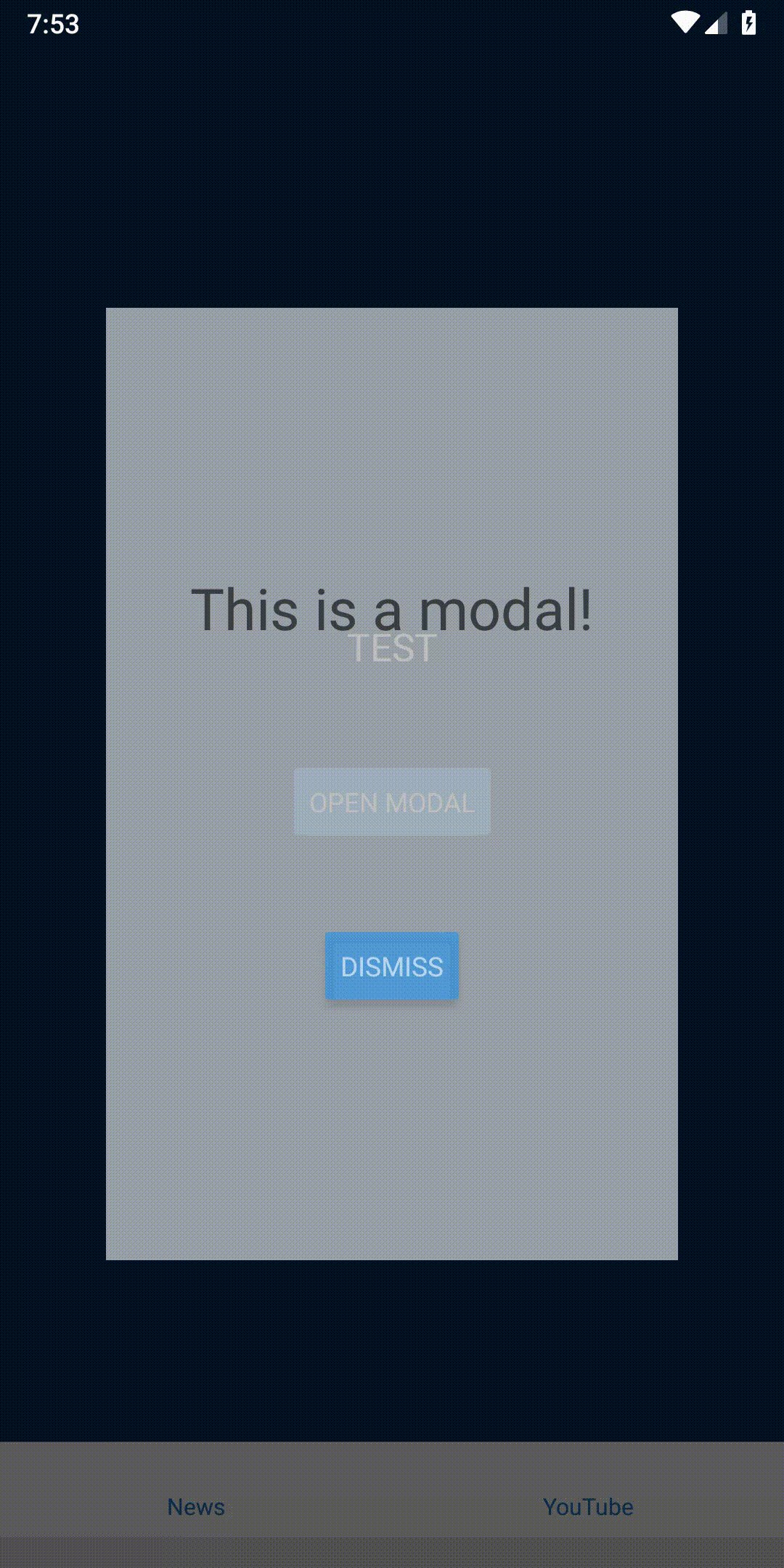
React Nativeのモーダル表示で画面遷移 - LOCAL-C BLOG
Related

タブやモーダルなど、よく見かけるフロントエンドUIコンポーネントの

実は使いにくいかも?スマートフォンで要注意な定番UI・6選 UI改善

楽天リワードSDK Android 導入手順 - RakutenReward/RakutenRewardSDK Wiki

モーダル背景色、透過率を変更したい レシピ / アクション

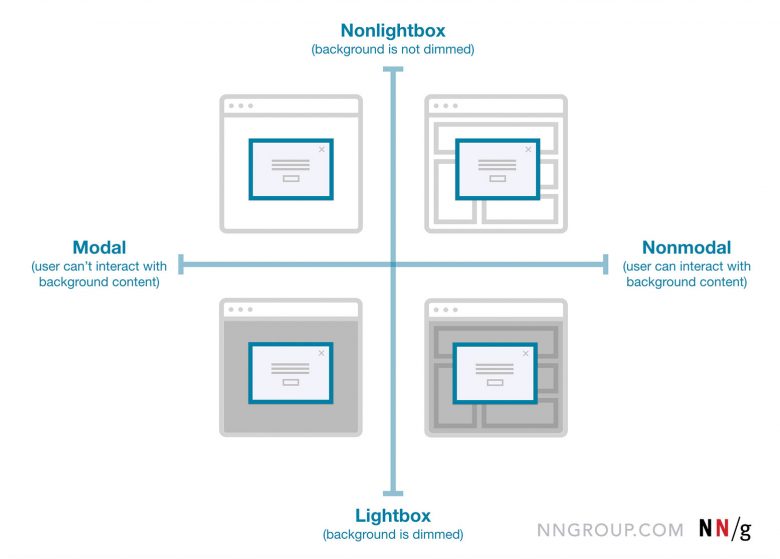
ユーザーインタフェースのモード: ユーザーを支援できる場合と損害を

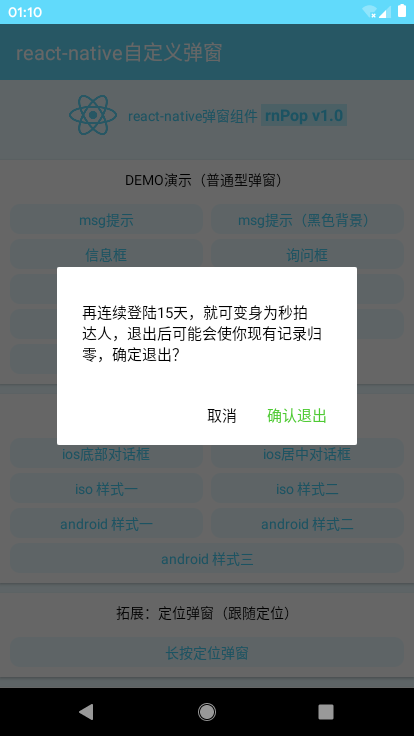
react-native custom alert/dialog/toast pop-up window bionic

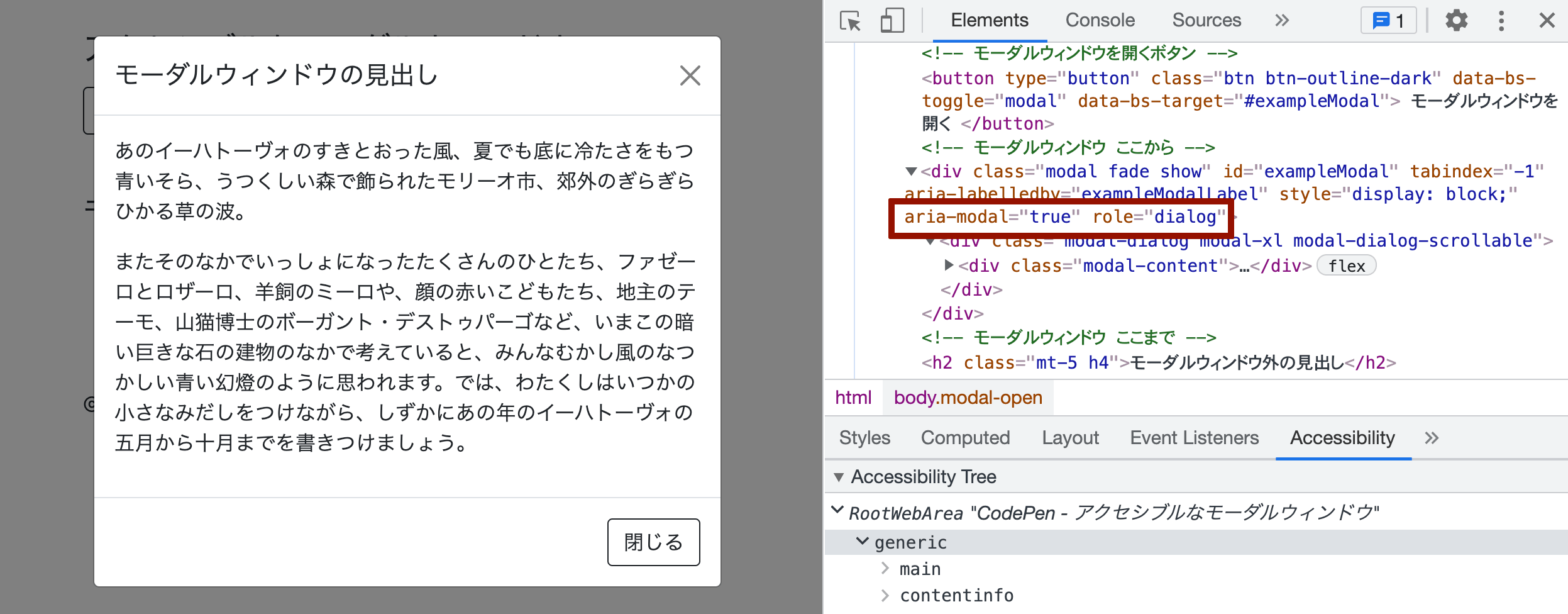
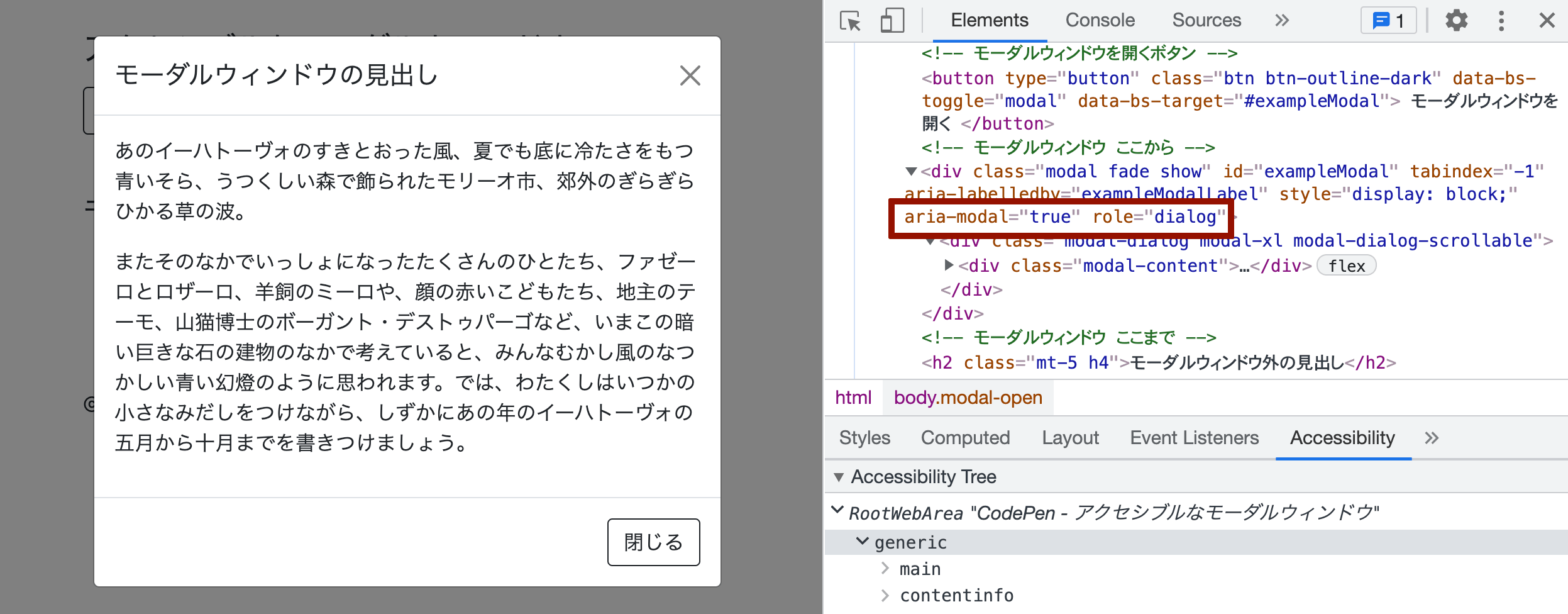
モーダルウィンドウのコンテナ要素に aria-modal 属性を適用する

iOSのセミモーダル/ハーフモーダルを最小限の機能で実装するには - R

モーダルウィンドウのコンテナ要素に aria-modal 属性を適用する

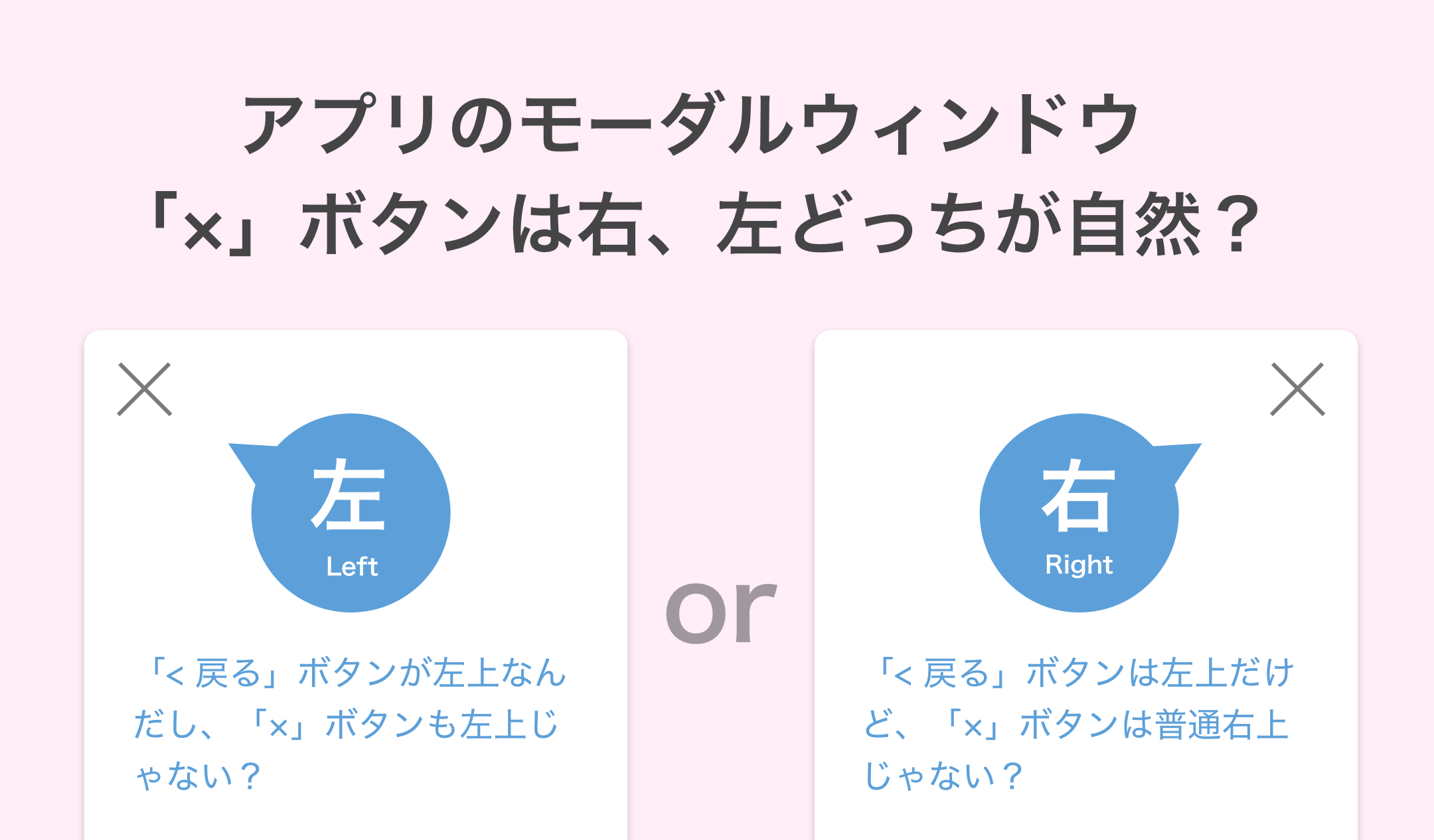
アプリのモーダルウィンドウ、「×」ボタンは右、左どっちが自然? #UI
 You have just read the article entitled ポップアップ:問題のある10個のトレンドと代替手段 u2013 U-Site - android
モーダル背景. You can also bookmark this page with the URL : https://chicolbawe56c.blogspot.com/2022/05/10-u2013-u-site-android.html
You have just read the article entitled ポップアップ:問題のある10個のトレンドと代替手段 u2013 U-Site - android
モーダル背景. You can also bookmark this page with the URL : https://chicolbawe56c.blogspot.com/2022/05/10-u2013-u-site-android.html


0 Response to "ポップアップ:問題のある10個のトレンドと代替手段 u2013 U-Site - android モーダル背景"
Post a Comment