Swift・iOS】iphoneアプリで、ポップアップ(モーダル)を実装する方法 - android モーダル背景
Swift・iOS】iphoneアプリで、ポップアップ(モーダル)を実装する方法 
jQuery モーダルウィンドウ 背景が黒くなるやつ 優技録
Related

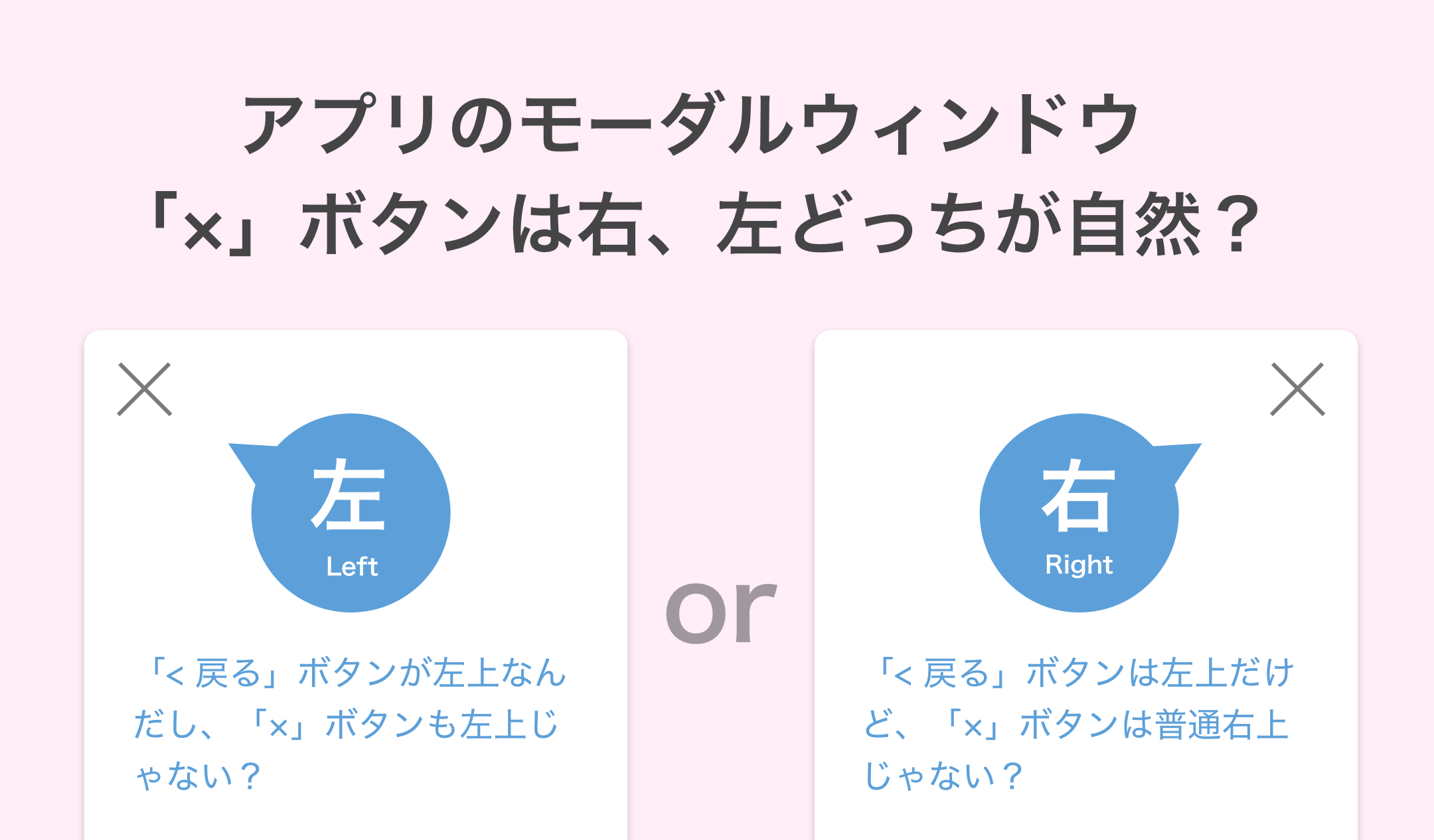
アプリのモーダルウィンドウ、「×」ボタンは右、左どっちが自然? #UI

タブやモーダルなど、よく見かけるフロントエンドUIコンポーネントの

2020-518296号 マルチモーダルセンサフュージョンプラットフォーム

iOSのセミモーダル/ハーフモーダルを最小限の機能で実装するには - R

Taro custom modal dialog component Develop Paper

楽天リワードSDK Android 導入手順 - RakutenReward/RakutenRewardSDK Wiki

タブやモーダルなど、よく見かけるフロントエンドUIコンポーネントの

モバイル用のテーマの色に関するガイドライン ServiceNow Docs

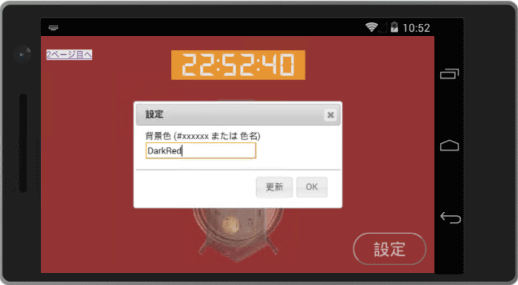
第2回 Apache Cordovaでリソースやライブラリを活用しよう:連載

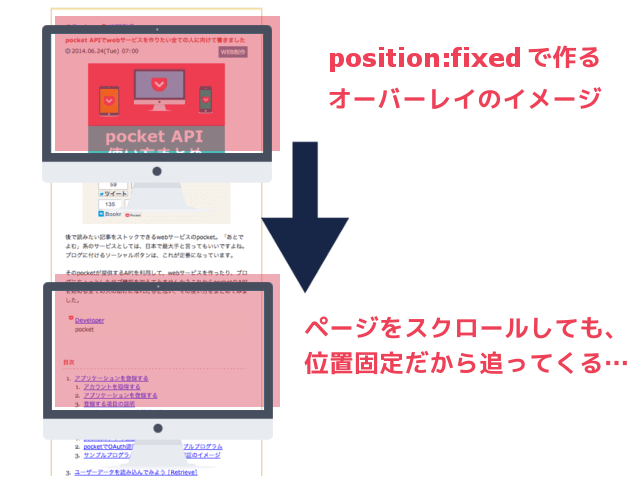
初心者でも分かる!モーダルウィンドウの作り方
 You have just read the article entitled Swift・iOS】iphoneアプリで、ポップアップ(モーダル)を実装する方法 -
android モーダル背景. You can also bookmark this page with the URL : https://chicolbawe56c.blogspot.com/2022/03/swiftiosiphone-android.html
You have just read the article entitled Swift・iOS】iphoneアプリで、ポップアップ(モーダル)を実装する方法 -
android モーダル背景. You can also bookmark this page with the URL : https://chicolbawe56c.blogspot.com/2022/03/swiftiosiphone-android.html

0 Response to "Swift・iOS】iphoneアプリで、ポップアップ(モーダル)を実装する方法 - android モーダル背景"
Post a Comment