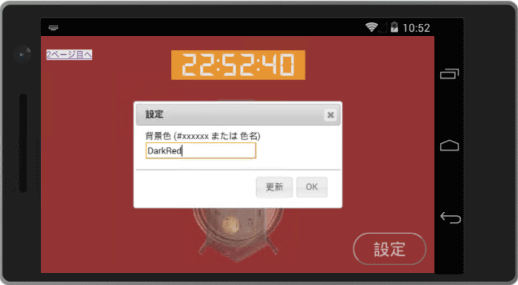
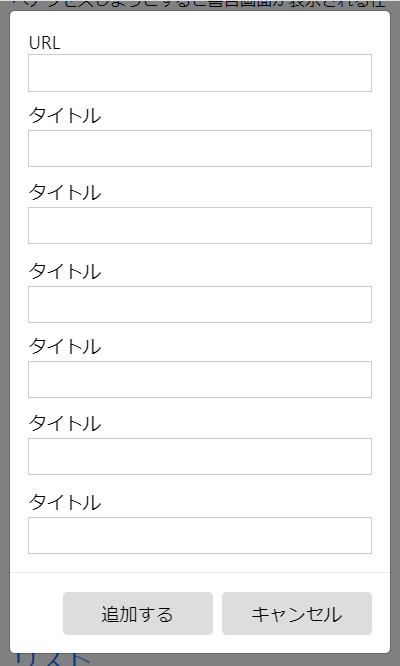
アプリのモーダルウィンドウ、「×」ボタンは右、左どっちが自然? #UI - android モーダル背景
アプリのモーダルウィンドウ、「×」ボタンは右、左どっちが自然? #UI 
実は使いにくいかも?スマートフォンで要注意な定番UI・6選 UI改善

第2回 Apache Cordovaでリソースやライブラリを活用しよう:連載

fancyboxでモーダルを作ったが、androidで開きスワイプするとクローズ

タブやモーダルなど、よく見かけるフロントエンドUIコンポーネントの

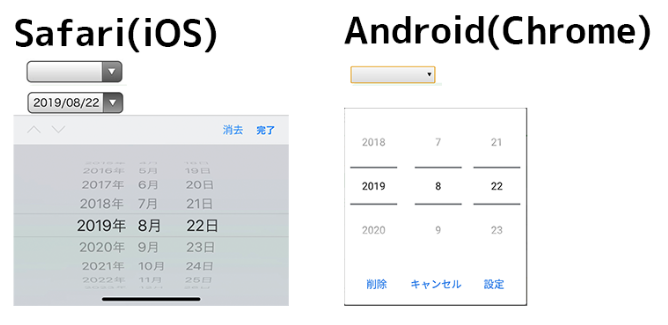
日付入力フォームのカスタマイズでもう迷わない【IEにも対応】 u2013 東京

Swift・iOS】iphoneアプリで、ポップアップ(モーダル)を実装する方法

Android Studio】ダイアログの文字色・文字サイズ・背景色の

Backdrop - Material Design

Google Developers Japan: Android Support Library 23.2 を公開

iOSでモーダルが上手くスクロールできない問題への対応 u2013 // もちぶろ

メルペイで使っているBottomHalfModalをOSSにしました メルカリ
 You have just read the article entitled アプリのモーダルウィンドウ、「×」ボタンは右、左どっちが自然? #UI -
android モーダル背景. You can also bookmark this page with the URL : https://chicolbawe56c.blogspot.com/2022/02/ui-android.html
You have just read the article entitled アプリのモーダルウィンドウ、「×」ボタンは右、左どっちが自然? #UI -
android モーダル背景. You can also bookmark this page with the URL : https://chicolbawe56c.blogspot.com/2022/02/ui-android.html


0 Response to "アプリのモーダルウィンドウ、「×」ボタンは右、左どっちが自然? #UI - android モーダル背景"
Post a Comment