Swift・iOS】iphoneアプリで、ポップアップ(モーダル)を実装する方法 - android モーダル背景
Swift・iOS】iphoneアプリで、ポップアップ(モーダル)を実装する方法 
アプリのモーダルウィンドウ、「×」ボタンは右、左どっちが自然? #UI
Related

モーダルを開いている時にページがスクロールしてしまうのを防ぐCSSと

Backdrop - Material Design
実は使いにくいかも?スマートフォンで要注意な定番UI・6選 UI改善

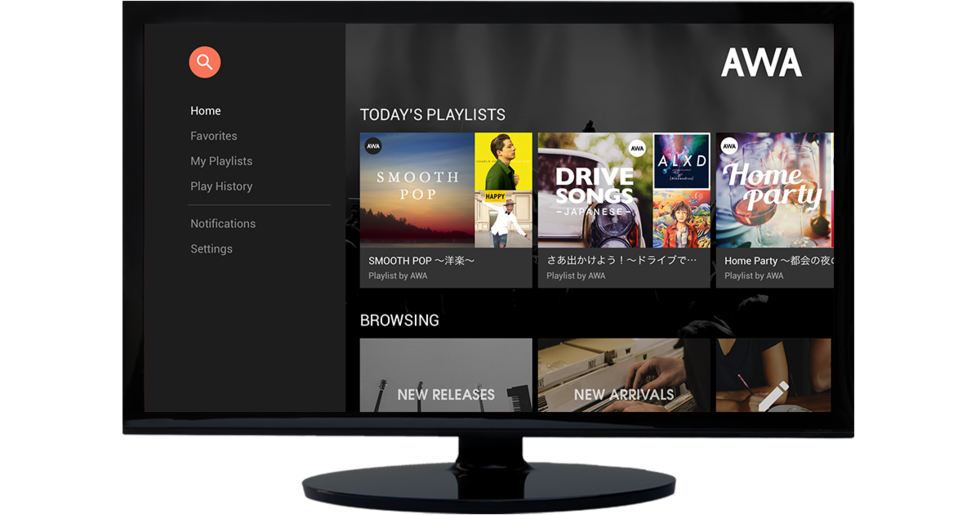
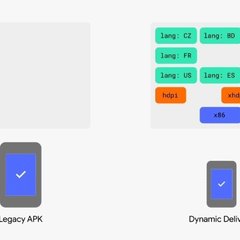
AWAにおけるAndroid TV対応 CyberAgent Developers Blog

実は使いにくいかも?スマートフォンで要注意な定番UI・6選 UI改善

楽天リワードSDK Android 導入手順 - RakutenReward/RakutenRewardSDK Wiki

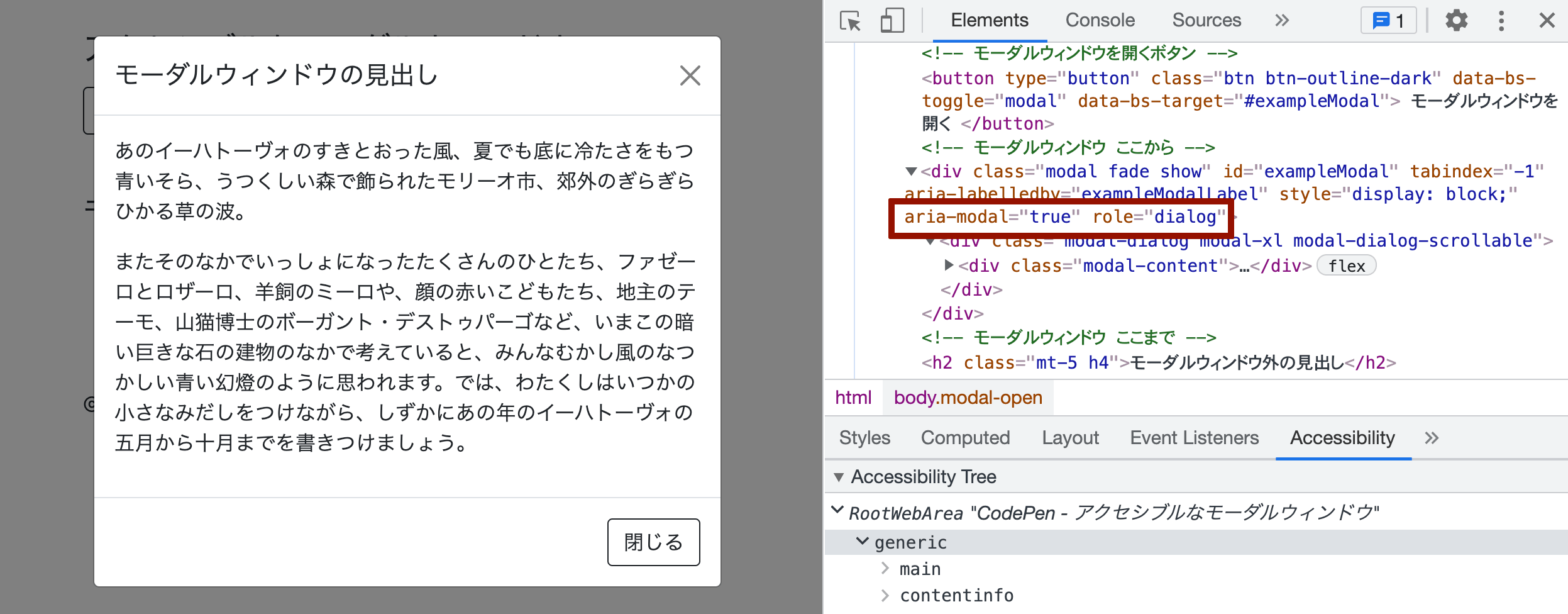
モーダルウィンドウのコンテナ要素に aria-modal 属性を適用する

Backdrop - Material Design
モーダルを開いている時にページがスクロールしてしまうのを防ぐCSSと

Material Design(Android)における半モーダルの解釈|Nabe|note
 You have just read the article entitled Swift・iOS】iphoneアプリで、ポップアップ(モーダル)を実装する方法 -
android モーダル背景. You can also bookmark this page with the URL : https://chicolbawe56c.blogspot.com/2022/02/swiftiosiphone-android.html
You have just read the article entitled Swift・iOS】iphoneアプリで、ポップアップ(モーダル)を実装する方法 -
android モーダル背景. You can also bookmark this page with the URL : https://chicolbawe56c.blogspot.com/2022/02/swiftiosiphone-android.html



0 Response to "Swift・iOS】iphoneアプリで、ポップアップ(モーダル)を実装する方法 - android モーダル背景"
Post a Comment